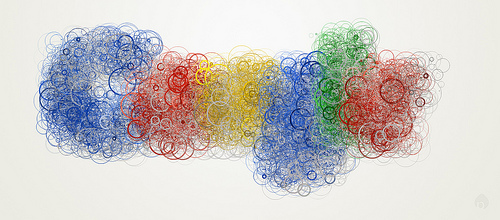
Generative Art: Google Logo
I’ve been impressed with what the Processing community does with generative art, and Actionscript seems to be at a point where it can be used much like Processing. In that vein, I’ve been watching Mark Knol’s generative art for a while, and while I wanted to do something like it, I’ve never actually bothered to create sit down and start coding it up.
Today, I tried to recreate his work on the Google logo. While mine doesn’t seem to have as much depth or chaos, I think it turned out fairly well. With some tweaking, I could improve it, but for now I just wanted to put something out there.
Hope you like it!

Great Googly Moogly!
Block Windows Live Messenger Ads
All your ads are belong to us
I added rad.msn.com to my hosts file, and the ads were now blocked. Since there was now a blank box, I decided to go a step further and replace the image. I tried this before with a program that patched the ad out of the executable, but this isn’t a long-term solution, since any software update will require waiting on a new version of the patcher, and a subsequent re-patching. If I just serve a different image up, it’s fairly future-proof because Messenger is one the wiser. No matter what subdirectory or file is being requested by Messenger, this script will always throw back the custom image.
Using the index.php file we ended up with on our last ad-blocking adventure, we will add the following before the html is sent to the browser:
// if it's live messenger, spit out an image and exit
if ($host == 'rad.msn.com') {
$filename = 'false-ad.jpg';
if (file_exists($filename)) {
$handle = fopen($filename, "r");
$contents = fread($handle, filesize($filename));
header("Content-type: image/jpeg");
echo $contents;
}
exit();
}
The exit() is added so we can bail out early after serving my custom image, and not serve up the normal adblock page (that I see in my browsers). The image size for the Live Messenger ad is 231×60 pixels.
I opted for an image that would blend in with the skin I use for Live Messenger, but wasn’t just a “blank space here” image. The skin shown is Oil Slick for Messenger Plus! Live.
Host-Based Ad Blocking
To block ads on the web, we need to catch requests to a particular ad server and send them to our local server. We do this by adding an entry to the hosts file. The hosts file on a computer system gives the system information about where to find a computer on the network by mapping hostnames to IP addresses. For our purposes, we will be taking advantage of this by routing requests to ad servers from webpages to our personal system.
These steps will require that you have Apache HTTP server (or IIS with ISAPI_rewrite, something that can rewrite URLs) running on your local machine (or on a system with low latency, possibly on your network).
Movable Type Installation on Windows Server 2003
Note: This article was written in 2008. Movable Type has hopefully changed quite a bit by now, so you may not want to use the following instructions.
Wow, what a pain. I’m glad I didn’t personally pay for this software. I thought this was yet another PHP content management system.
Nope, it’s Perl.
To hopefully save someone from searching all over the web and back, here are the problems I encountered while installing. This guide assumes a semi-proficient knowledge of IIS configuration.
.htaccess Snippets
Here are some .htaccess snippets I’ve had to use, and if you run your own site, blog, or some other third thing, you might find them useful.
Moved from one URL to another: My old blog url used to be verbose.pixelbath.com, and before that was pixelbath.com/verbose. Setting aside the notion that this blog moves around too much, the following snippet…
RewriteEngine on
RewriteCond %{HTTP_HOST} ^verbose [NC]
RewriteRule ^(.*)$ https://www.pixelbath.com/blog/ [R=301,L]
…redirects any host name containing ‘verbose’ will be redirected to the main blog URL. Useful because many sites had me linked to the old blog, and I didn’t want to break their links too badly. Nothing fancy, so please note that this does not transfer url parameters. It only redirects requests with the single word ‘verbose’ to the main blog URL.
Using a single file to handle all URL requests: If you’ve used almost any PHP CMS or MVC framework such as CodeIgniter or CakePHP, you’ve probably used something like this for “search friendly URLs”:
RewriteEngine On
RewriteBase /blog/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule (.+) /blog/index.php
What this does is start from the /blog/ folder, and handle any requests under that. The first RewriteCond sets our rule to not apply to any physical files matching the request, and the second does the same for physical directories.
Once it passes the two conditions (a request in /blog/ that is not a physical file or directory), it goes to the RewriteRule, which simply takes all matching requests and redirect them internally to /blog/index.php. This is not a browser redirect, so the user will still see the URL the way they found it, something like http://example.com/blog/archive/foo. I use this technique on the comics pages by parsing the URL segments into comic and page requests.
Stop image and/or content hotlinking: Some netizens are either not savvy with the way the Internet works, or don’t give a crap because idiocy prefers the low-hanging fruit. Either way, I’ve actually got a few snippets for this purpose.
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?myspace.com [NC,OR]
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?blogspot.com [NC]
RewriteRule ^.*$ http://www.yourdomain.com/ [R,L]
The preceding snippet will block specific websites and their subdomains from hotlinking from your site, but will allow any other site not specified in your .htaccess file to do so. If you’d prefer to stick another image in place of the hotlinked one, this is easily done:
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?yourdomain\.com/ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteRule .*\.(jpe?g|gif|bmp|png)$ /images/horrifying-image.jpg
This one will take any request with a referer not originating from your domain, or blank referers (because some users do legitimately blank their referer string), and redirect them to an image elsewhere on your site. This will work “inline” and display whichever image you specify on outside sites.
If you’d prefer to be plain and simple though, you can just set HTTP code 403 (Forbidden) on any image for any of the rewrites in this section. Simply replace the RewriteRule of each with:
RewriteRule .*\.(jpe?g|gif|bmp|png)$ -
Which simply sets any request for any image to 403 (Forbidden). Obviously, it should be used in conjunction with RewriteConds.