Based on a conversation with a buddy this morning:
Michael: (after reading this iPad review) could you imagine walking into someone’s house where they used their ipad as a $500 picture frame, all the time? I think I’d punch them in the face
Steve: I wouldn’t – I would sell them a iPad stylus for $100 (it would be a standard #2 pencil)
Michael: LOL …be sure to put shiny black plastic on it
Steve: $150 for for the “distressed” stylus (chewed up pencil)

iDistressed: Only $149.99!
Had a bit of an issue with After Effects CS4 not showing older Trapcode plugins. After installation, the Trapcode folder was simply not present. Specifically, I had issues with SoundKeys 1.12, Particular 1.5, and 3D Stroke 2.04.
Once you install these plugins, they will install to your Program Files\Trapcode. Copy 3D Stroke and Particular *.aex files into Program Files\Adobe\Adobe After Effects CS4\Support Files\Plug-ins\Effects, and SoundKeys into the parent folder (Plug-ins). Restart After Effects.
For other Trapcode plugins, I haven’t tried to install them yet, so I don’t know.
I believe the newest versions of Trapcode plugins all install to the correct folder.
Update (2010-10-26): I’m probably late to the game on this, but older Trapcode plugins will not work in After Effects CS5. This version requires a 64-bit operating system and plugins, so you will now have to re-purchase your Trapcode plugins. Oh yeah, and Trapcode was bought by Red Giant, so you’ll have to buy it from them.
I feel like Adobe just gave me the finger. I guess the assumption is that if you’re working on video, you can afford it? Even with Photoshop I got a 32-bit version WITH the 64-bit (though I use the 64-bit one).
You’ve just gotten your computer set up with dual monitors. You’re sporting the true sea of information, baby! Only problem is, you don’t want to see the same crappy image on both:

Double your wallpaper, halve your coolness.
…and you definitely don’t want to stretch a wallpaper intended for a single monitor onto two.

Stretching the desktop image is for losers, not designers.
I’ll present a few different ways of getting your monitors to show independent pictures on each desktop, and as a bonus, you will learn how to span a single dual monitor wallpaper onto dual monitors.
Continue reading this entry ▶
Adobe has decided to make more of a commitment to customer support. They are teaming up with a global service provider, so I assume that means outsourced phone support. The best place to take your change requests is the Adobe Feature Request form.
This is a really, really long post. It’s long both because the Adobe Creative Suite 4 is vast and encompasses many software packages, but also because I found a great deal of things to complain about. While complaining is nothing new for me, finding this many problems with a mature software product is.
In this post, first I will detail the problems I encountered using the CS4 products, some action items for Adobe, state a few positives, and an overall conclusion. I do not intend to review all of the new features (which are many).
Note that this post is about the Windows version. I believe many of these issues are not present on a Mac system, but I can’t make any assumptions, because I do not own a Mac, nor have I used CS4 on a Mac.
Continue reading this entry ▶
I’ve been impressed with what the Processing community does with generative art, and Actionscript seems to be at a point where it can be used much like Processing. In that vein, I’ve been watching Mark Knol’s generative art for a while, and while I wanted to do something like it, I’ve never actually bothered to create sit down and start coding it up.
Today, I tried to recreate his work on the Google logo. While mine doesn’t seem to have as much depth or chaos, I think it turned out fairly well. With some tweaking, I could improve it, but for now I just wanted to put something out there.
Hope you like it!

Great Googly Moogly!

All your ads are belong to us
Earlier, we learned
how to block ads at the OS level. Blocking ads through the browser is awesome, but advertising these days is all about making inroads to the desktop. Even though Microsoft claims that their business is software, Live Messenger seems to be an ad vehicle. I quickly became tired of video ads constantly showing up in Live Messenger (especially those insipid Tru dating site ads) that would play as soon as the cursor went over them, so I resolved to do something about it. I fired up
Fiddler, a proxy that allows you to view HTTP traffic. I saw several random requests for rad.msn.com, and upon further examination saw that it was serving ad content, which depending on the content type, would be handled appropriately by Live Messenger’s ad box.
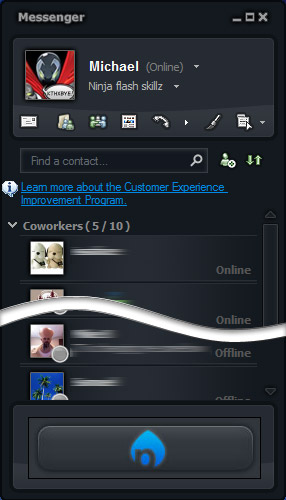
I added rad.msn.com to my hosts file, and the ads were now blocked. Since there was now a blank box, I decided to go a step further and replace the image. I tried this before with a program that patched the ad out of the executable, but this isn’t a long-term solution, since any software update will require waiting on a new version of the patcher, and a subsequent re-patching. If I just serve a different image up, it’s fairly future-proof because Messenger is one the wiser. No matter what subdirectory or file is being requested by Messenger, this script will always throw back the custom image.
Using the index.php file we ended up with on our last ad-blocking adventure, we will add the following before the html is sent to the browser:
// if it's live messenger, spit out an image and exit
if ($host == 'rad.msn.com') {
$filename = 'false-ad.jpg';
if (file_exists($filename)) {
$handle = fopen($filename, "r");
$contents = fread($handle, filesize($filename));
header("Content-type: image/jpeg");
echo $contents;
}
exit();
}
The exit() is added so we can bail out early after serving my custom image, and not serve up the normal adblock page (that I see in my browsers). The image size for the Live Messenger ad is 231×60 pixels.
I opted for an image that would blend in with the skin I use for Live Messenger, but wasn’t just a “blank space here” image. The skin shown is Oil Slick for Messenger Plus! Live.